스마트폰이 나온 이후 웹 사이트는 급격하게 PC 웹에서 Mobile 웹으로 변경되었습니다.
사용자 화면은 모바일이 기본이지만 서비스 제공자가 사용하는 관리자모드는 여전히 PC 웹 기반으로작성됩니다.
모바일 페이지의 그리드
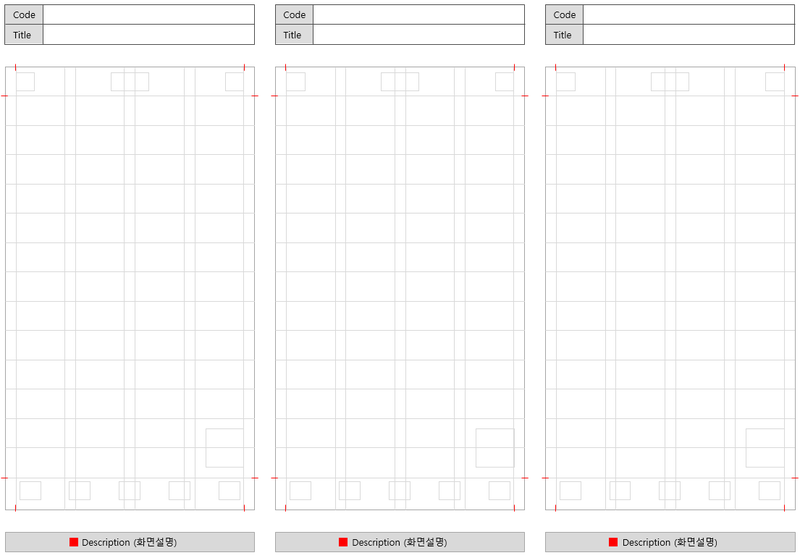
모바일 화면을 그리기 위한 스토리보드 양식은 그리드 시스템을 적용하여 만들었습니다.

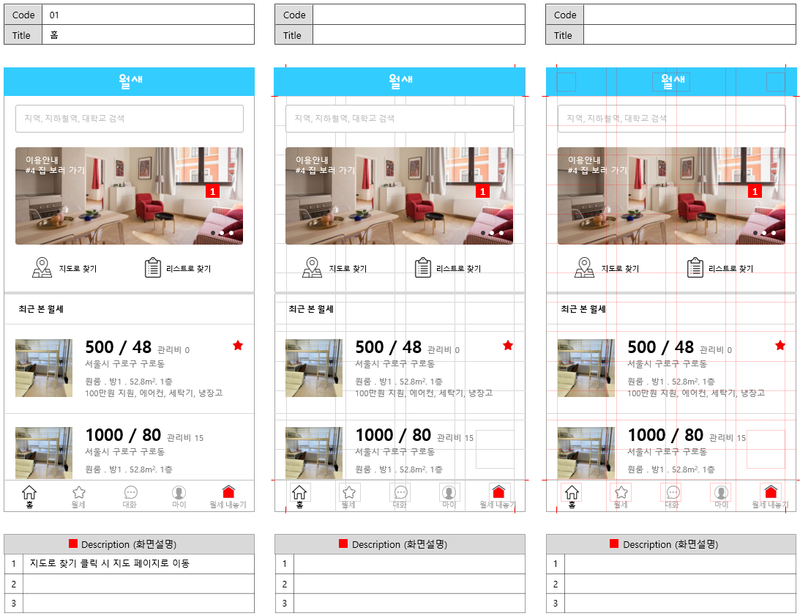
이 그리드 시스템을 이용하여 모바일 화면을 구성해 보면 아래와 같습니다.

첫 번째 화면이 모바일에서 보여질 화면입니다.
두 번째 화면은 그리드 위에 화면 구성을 했을 때 모습입니다.
이해를 쉽게 하기 위해 세 번째 화면은 그리드를 화면 구성 위에 놓아보았습니다.
스토리보드를 작성했는데 엉성하다. 페이지마다 스타일이 제 각각이다 하면 위치, 크기의 레이아웃을 체계를 따르지 않았기 때문입니다.
PC 웹 페이지의 그리드
PC웹도 그리드 시스템으로 레이아웃을 구성하면 깔끔하게 작성할 수가 있습니다.
그리드 시스템은 디자인 분야에서는 당연하게 적용되어온 레이아웃 규칙입니다.
웹PC웹 페이지는 모바일 화면처럼 전체 화면에 그리드를 적용해서 스토리보드를 그리기가 편리하지는 않습니다.
모바일 페이지는 마스터 페이지 2장을 이용하여 하나는 그리드가 있고, 하나는 그리드가 없어 번갈아 가면서 작업이 가능하지만 PC웹의 경우 GNB, LNB와 같이 동일한 메뉴 영역을 모든 페이지에 적용하기 위해 마스터를 여러장 만들어 쓰게 됩니다.

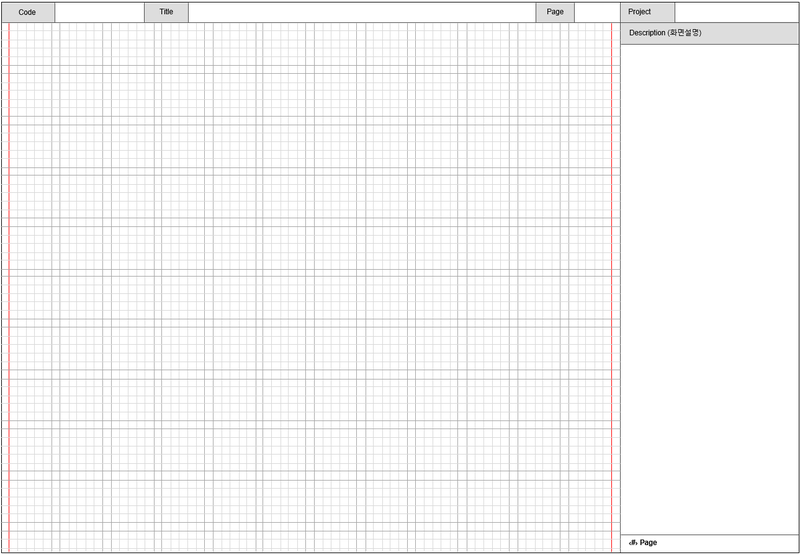
PC웹 페이지의 그리드는 12칼럼을 가장 많이 이용합니다.
폭을 12개로 나누는 방식입니다.
|
1
|
2
|
3
|
4
|
5
|
6
|
7
|
8
|
9
|
10
|
11
|
12
|
제가 사용하는 PC웹 그리드 방식은 칼럼과 공백간 5:1의 비율을 갖습니다.
내용은 5칸에 들어가고 내용과 내용 사이는 1칸 띄우는 것입니다.
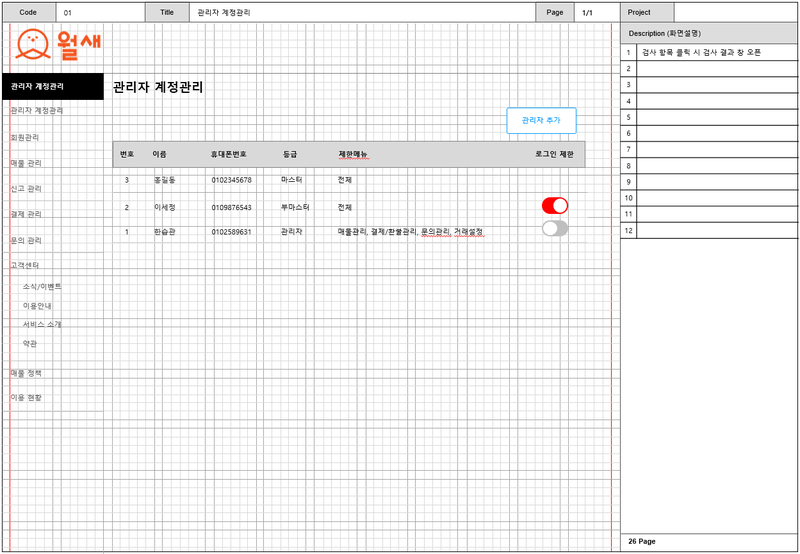
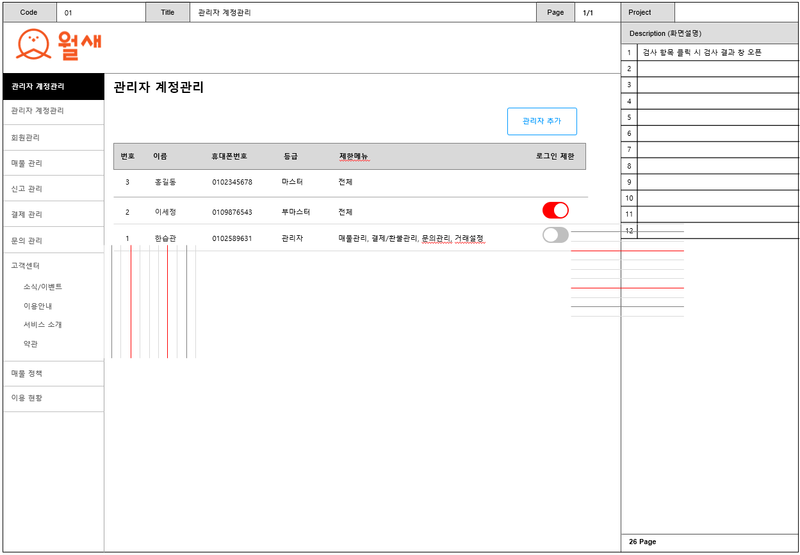
마스터 페이지를 만들 때 그리드를 적용하고 다 만들고 나면 페이지를 한 장 한 장 그리면 됩니다.

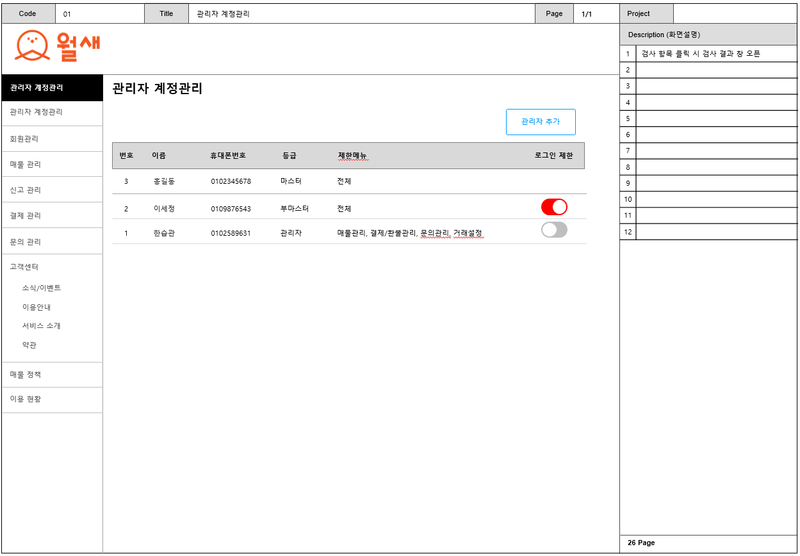
그리드가 없는 페이지로 보면

균형잡힌 페이지가 그려집니다.
그리드 자
마스터는 그리드 페이지 위에 그리고 각 페이지의 구체적인 내용 작성을 위해서는 그리드 자를 이용합니다.
항상 그리드를 적용하여 그리지 않고 필요할 때 마다 간격과 크기를 동일하게 적용하기 위한 방식입니다.

화면을 그릴 때 가로 세로에 맞추어 간격을 정확하게 띄어 그릴 수 있습니다.

스토리보드는 화면위에 구성요소를 표현하여 페이지에 어떤 내용을 어떻게 노출해야 하는지 알려주는 동시에 어떤 모습으로 화면을 만들지 알려주는 디자인적 요소가 같이 보여집니다.
기획이 디자인은 아니지만 디자인 요소가 가미되지 않으면 이해가 힘들게 됩니다.
말을 해도 논리적으로 정확한 발음과 적절한 속도가 필요하듯 화면 구성도 간격, 크기, 색상의 디자인 기본 규칙이 적용돤 시각언어로 전달해야 효과적인 전달이 가능합니다.
PC 웹 스토리보드 그리드 양식을 첨부합니다.
스터디해보시고 활용해 보세요.
'그 외 개발관련 > 기획' 카테고리의 다른 글
| 앱 서비스 기획 산출물 (0) | 2023.02.06 |
|---|