앱 기획이란 엔지니어가 볼 설계도를 만드는 것이며 서비스라는 아이디어를 구체화 시키는 과정입니다.
앱을 만들기 위해서는 서비스 기획의 결과물인 스토리보드가 있어야 합니다
스토리보는란 메뉴, 화면, 규칙을 확정하여 디자이너, 프로그래머가 서비스를 만들 수 있도록 하는 설계도 제작 과정입니다.
스토리보드 정보마인드맵, 서비스 프로세스, 사이트맵, 화면흐름도, 화면설계도로 구성됩니다.
표지
서비스명과 작성자, 작성일로 구성된 표지입니다.

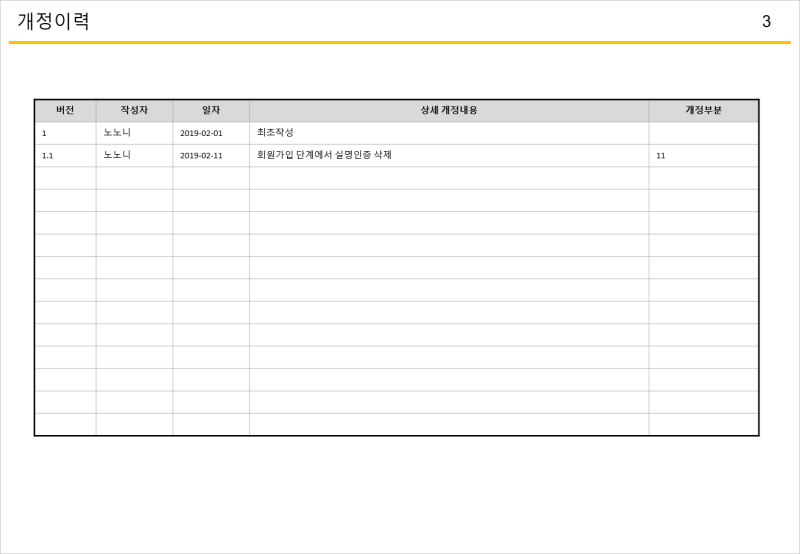
개정이력
작성한 스토리보드의 수정 부분이 생기면 기록을 남깁니다.

파일명과 회의록으로 개정이력 관리
수정사항이 많으면 개정이력으로는 관리하기가 어렵습니다.
외주로 진행되는 작업의 경우 서비스를 만들기 위한 최종본만 의미있으므로 파일을 작업일자별로 만듭니다.

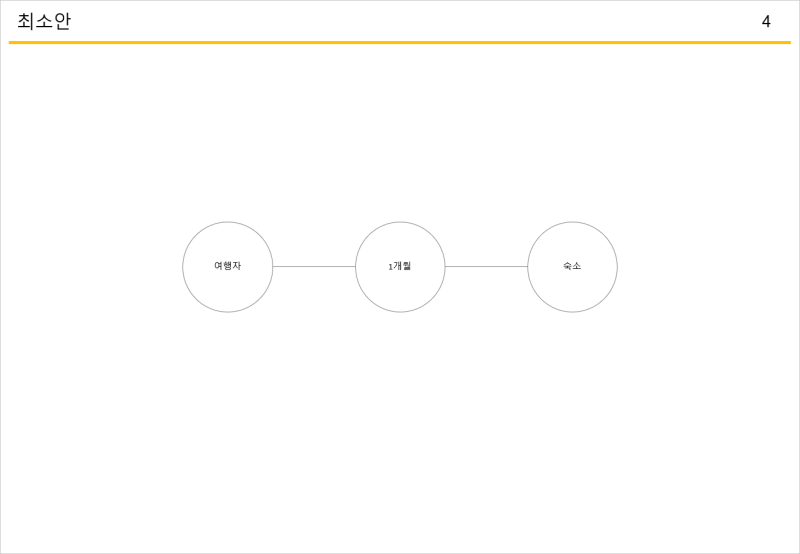
최소안
서비스를 아주 간단하게 정의해야 합니다.
아이디어는 언제나 원대하지만 서비스의 핵심을 간단하게 정의하므로 서비스의 본질을 유지하게됩니다.
배달의 민족은 '고객 - 주문 - 식당'
직방은 '방 구하는 사람 - 원룸 - 부동산중개사'
서비스 기획을 하다보면 이것 저것 막 추가되면서 무엇하는 서비스인지 모호해질수가 있습니다, "그럼 이게 뭐하는 서비스이지??" 하면서 핵심이 아닌 것을 잘라내 버려야 합니다.
특히 앱은 웹과 달라서 많은 것을 담을 수 없습니다. 핵심만 전달해야 합니다.

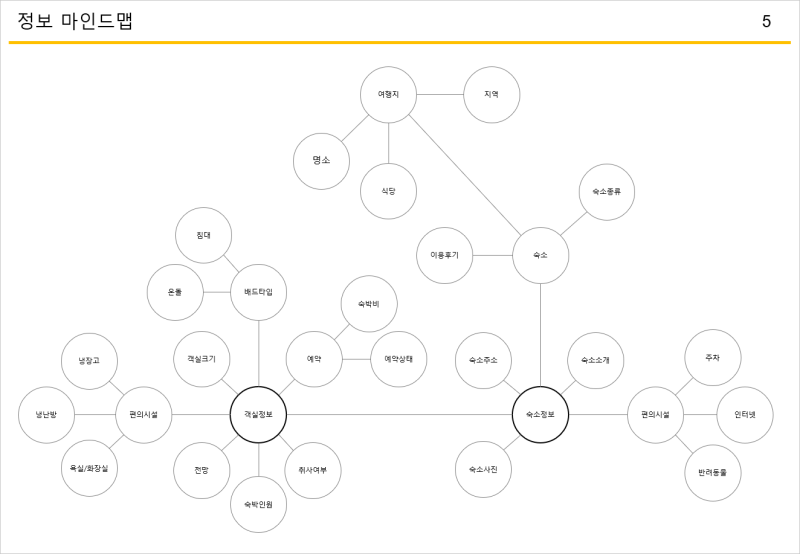
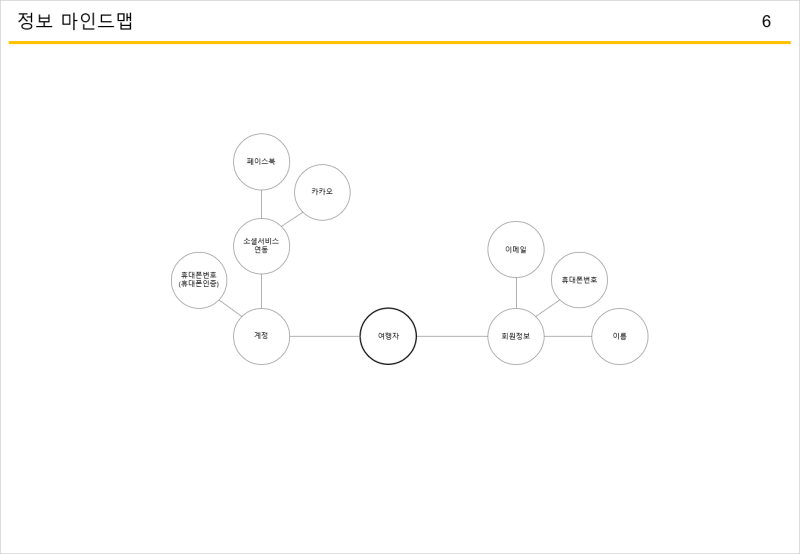
정보마인드맵
화면을 그리기 전에 정보 마인드맵을 작성합니다.
이 정보를 정리하면 화면에 어떤 내용을 보이게 할지, 입력할 때 어떤 정보를 입력 받을지 쉽게 적용할 수가 있습니다.
우버와 같은 경우 승객의 정보, 드라이버의 정보가 주요한 정보 마인드맵이 될 것입니다.
에어비앤비의 경우 숙소의 정보, 투숙객의 정보가 정보 마인드맵이 됩니다.

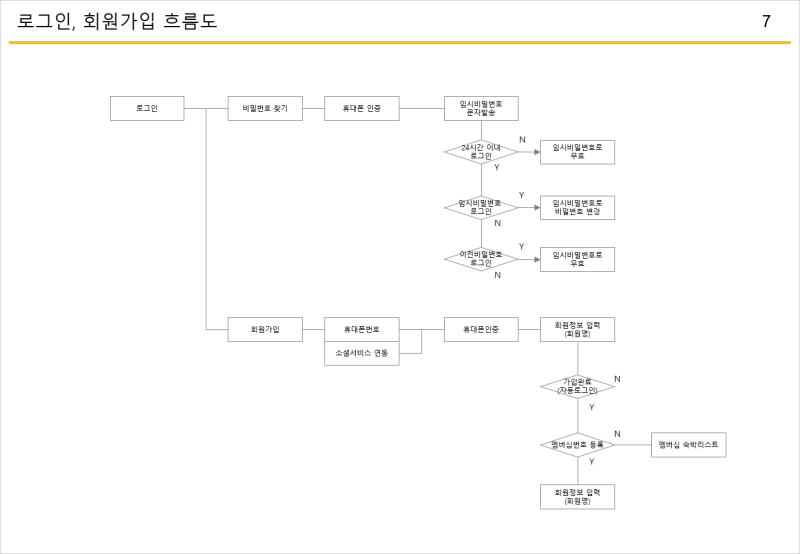
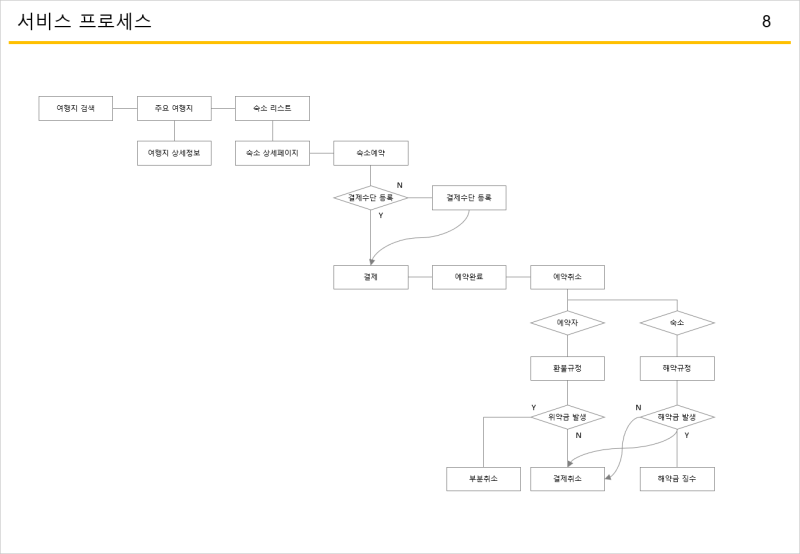
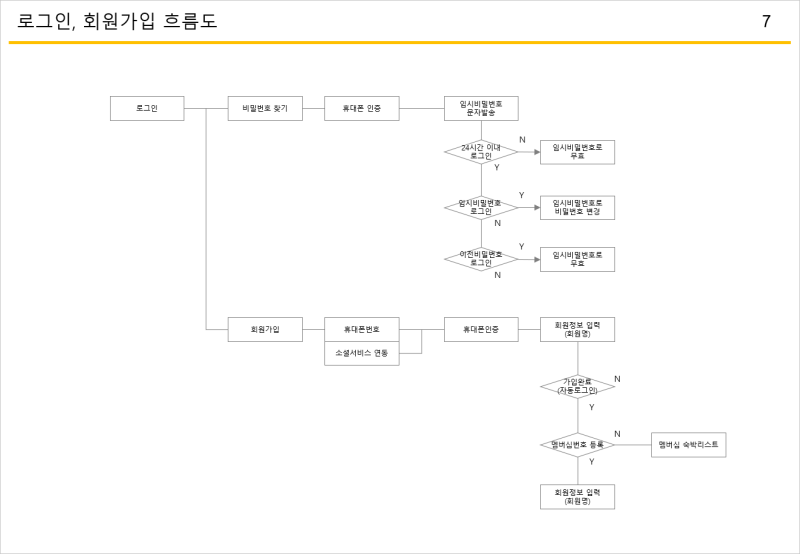
서비스 흐름도
어떤 과정을 통하여 최종 목적을 성취하게 하는가의 단계를 작성합니다.
로그인과 회원가입의 흐름, 서비스의 핵심 요소의 흐름을 작성합니다.
어떤 페이지가 필요한지는 서비스 흐름도를 따라가며 만들게 됩니다.


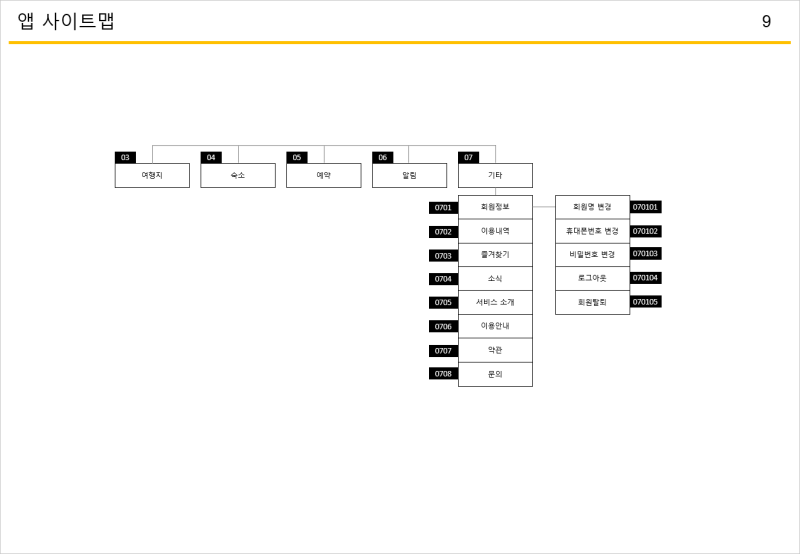
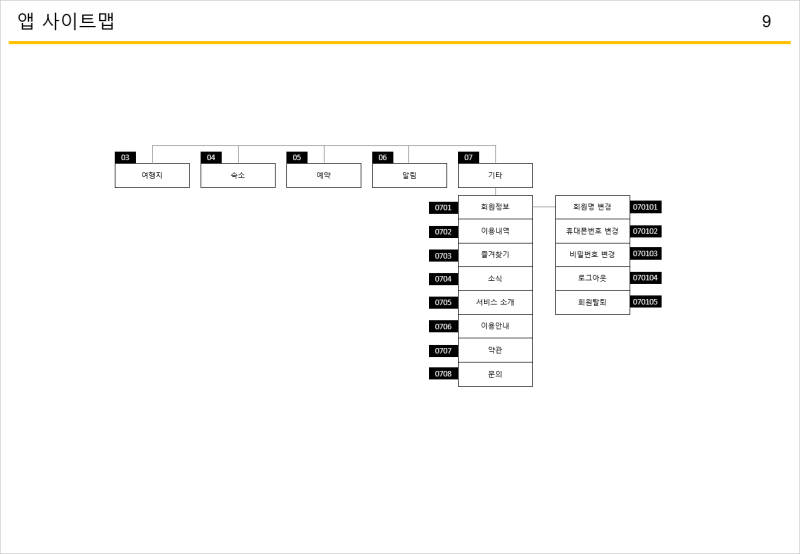
사이트맵
사이트맵은 메뉴 구조만 표시합니다.
앱의 경우 페이지의 이동 경로를 보기 위하여 사이트맵 대신 페이지 흐름도로 대체합니다.

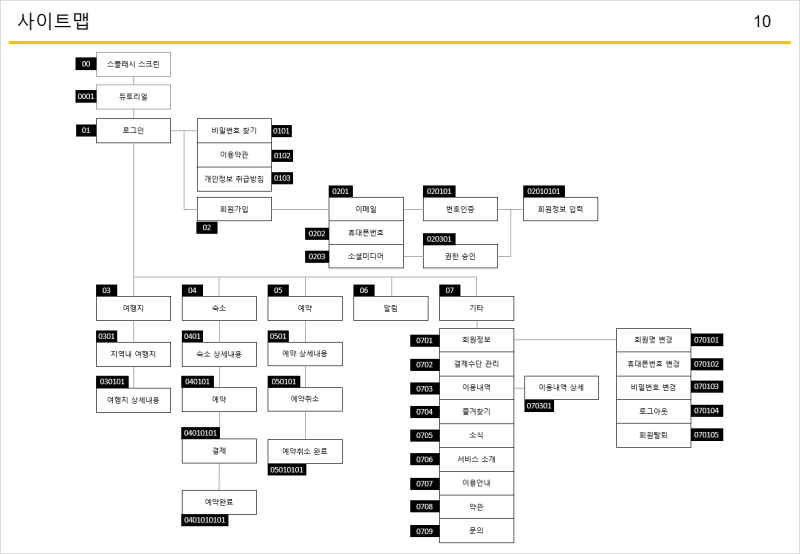
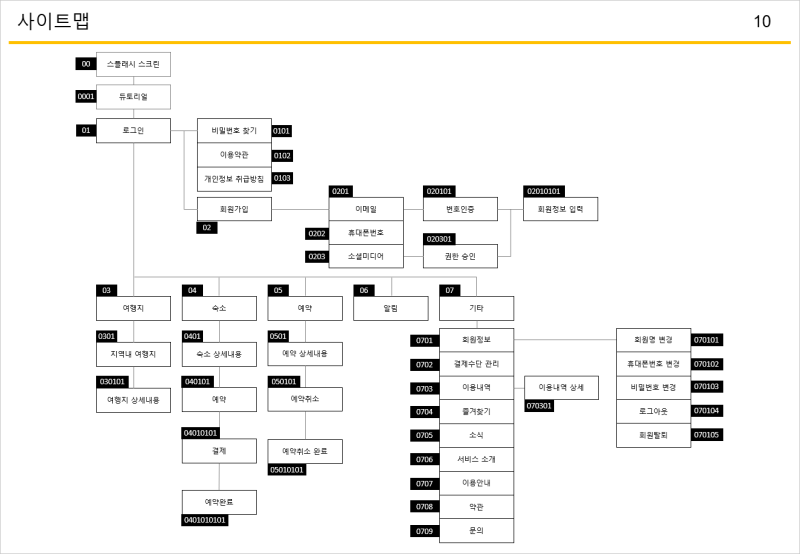
페이지 흐름도
페이지 흐름도는 사이트 맵 상위, 하위의 페이지 단위까지 표시하며 각 페이지로 이동하는 연결성도 나타냅니다.

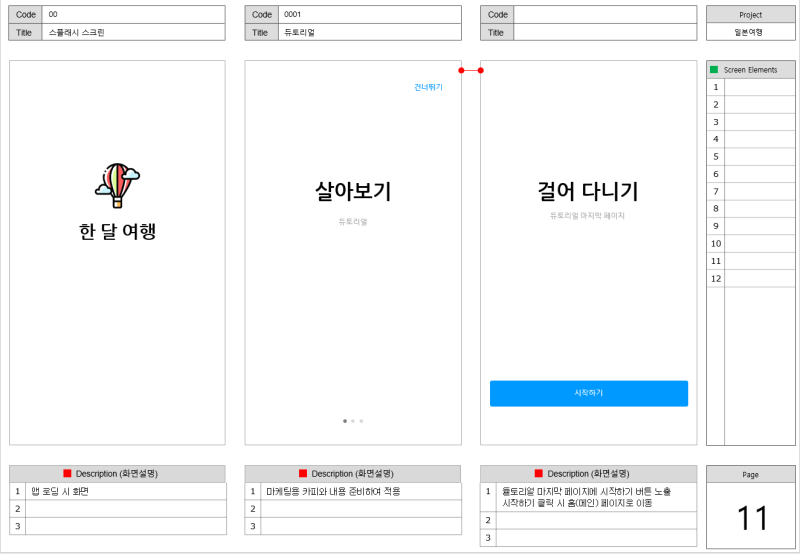
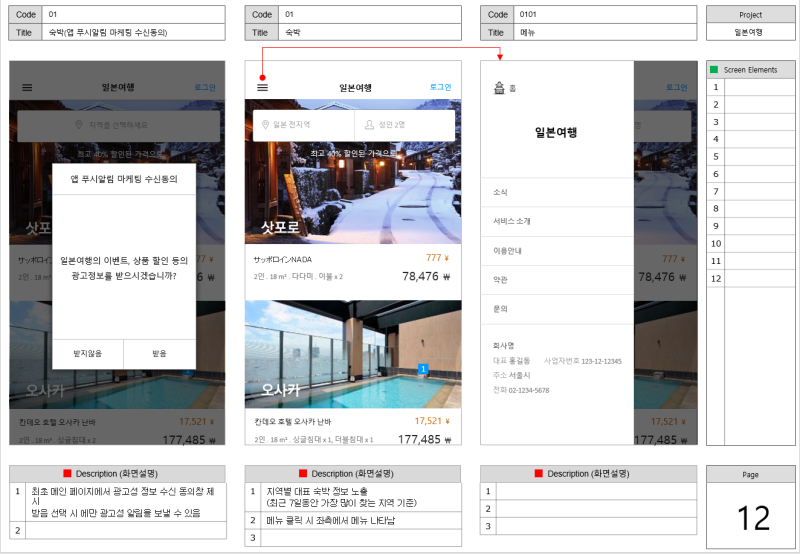
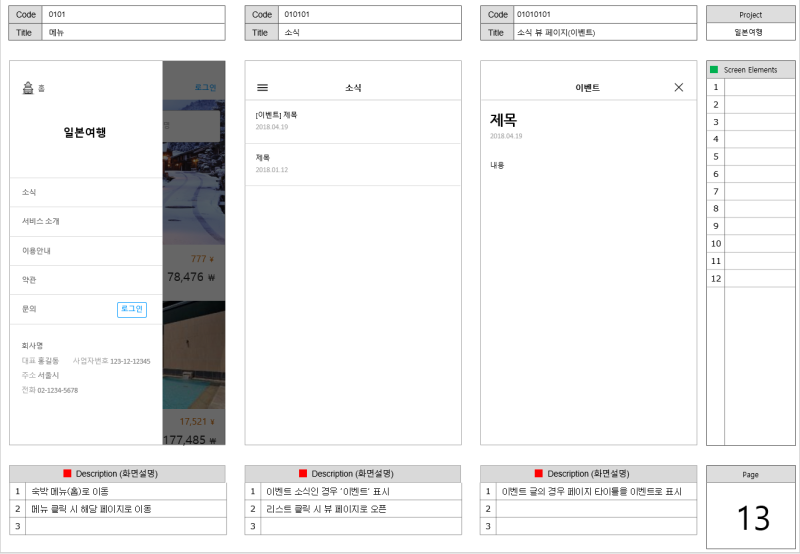
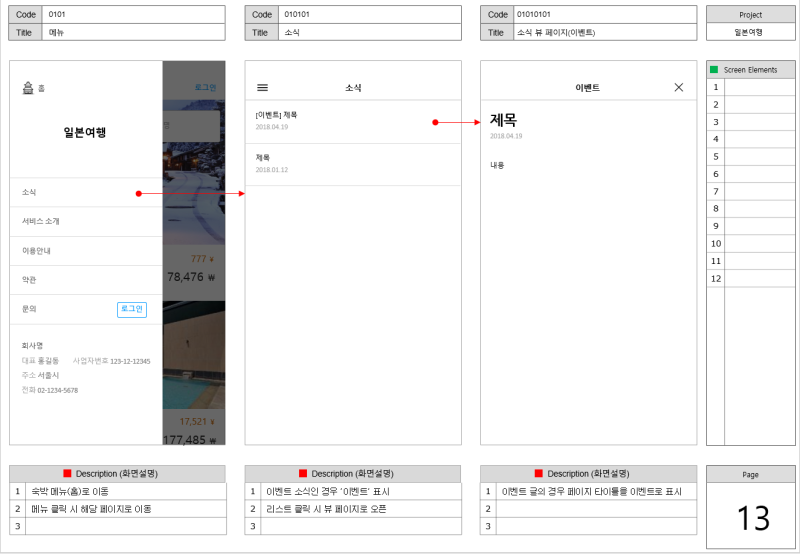
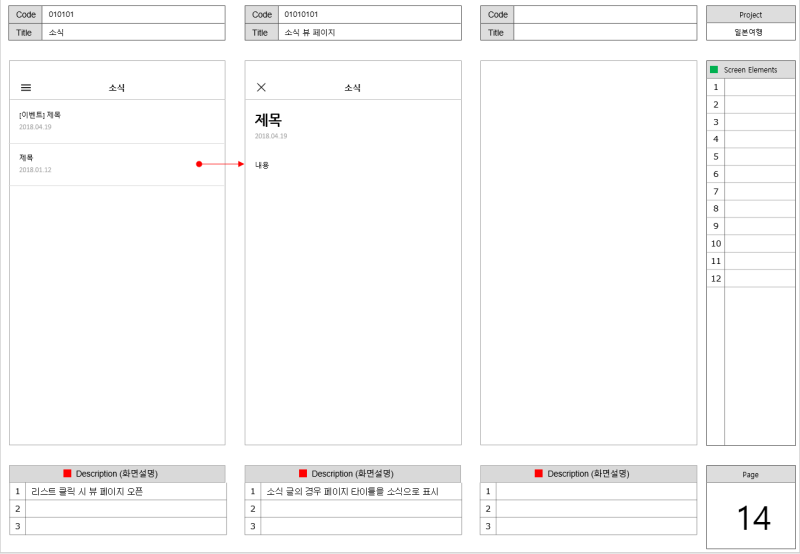
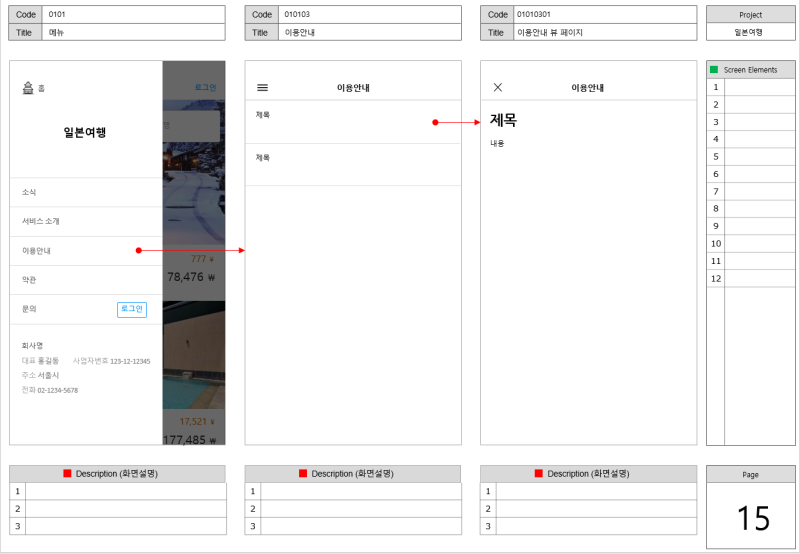
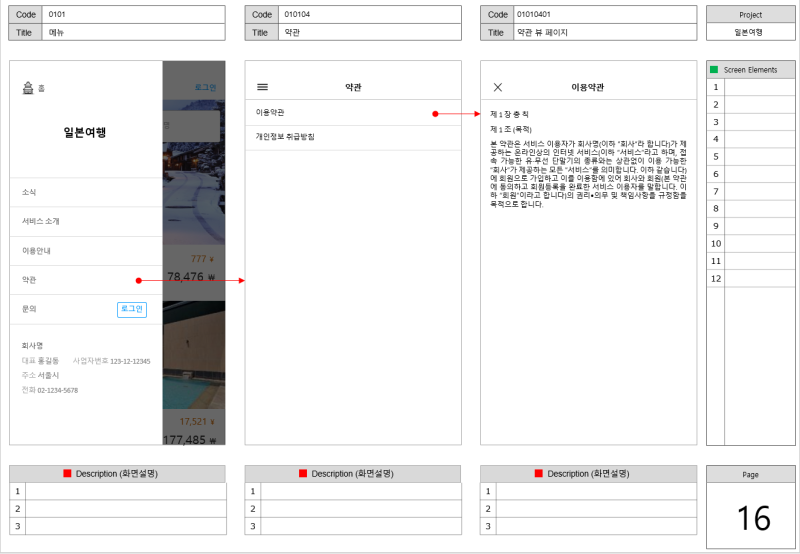
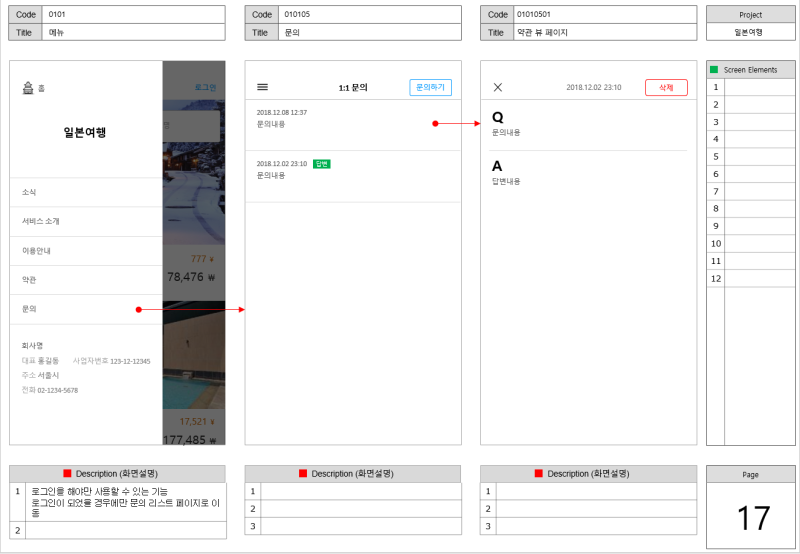
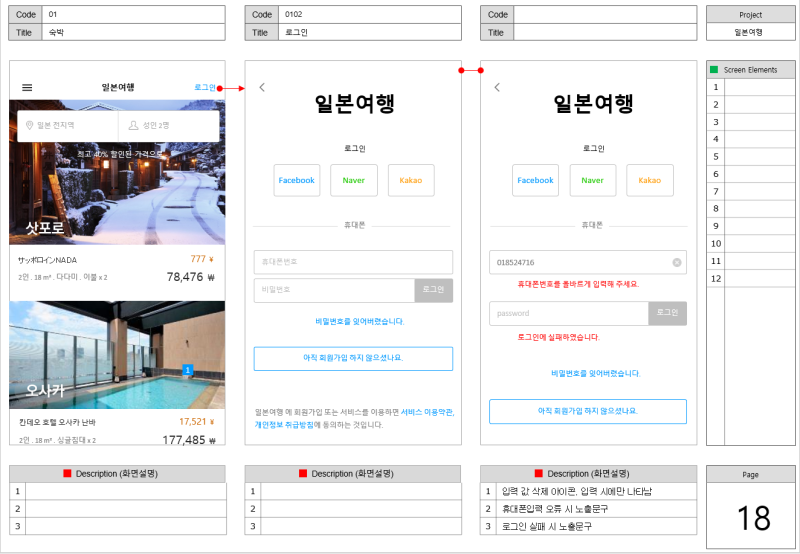
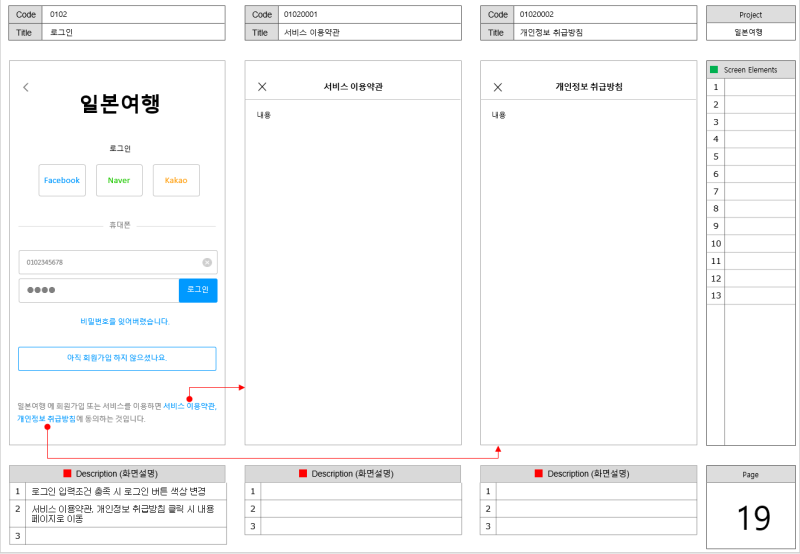
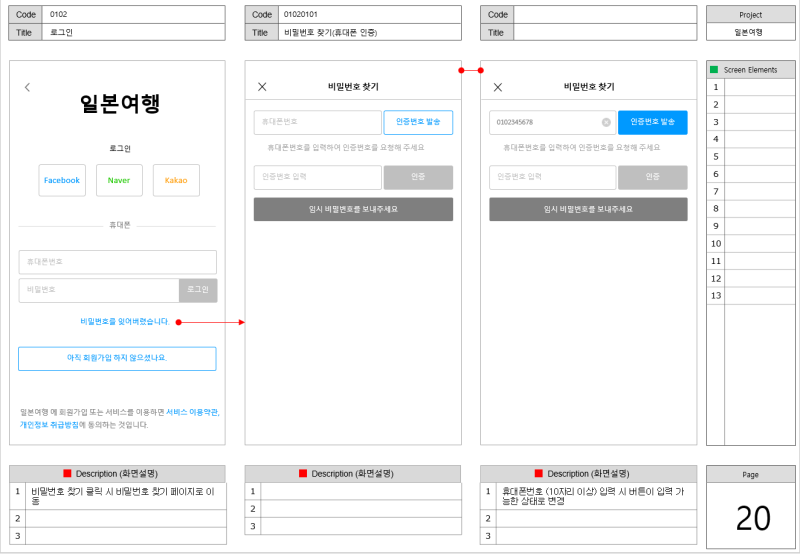
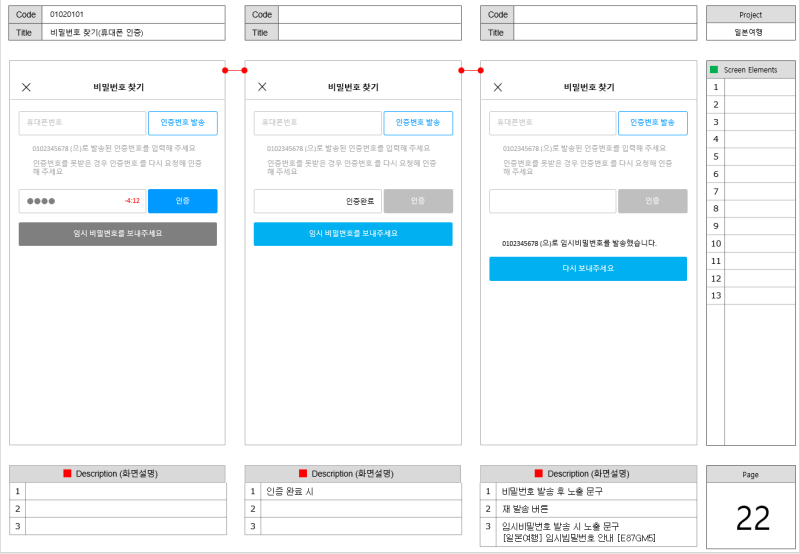
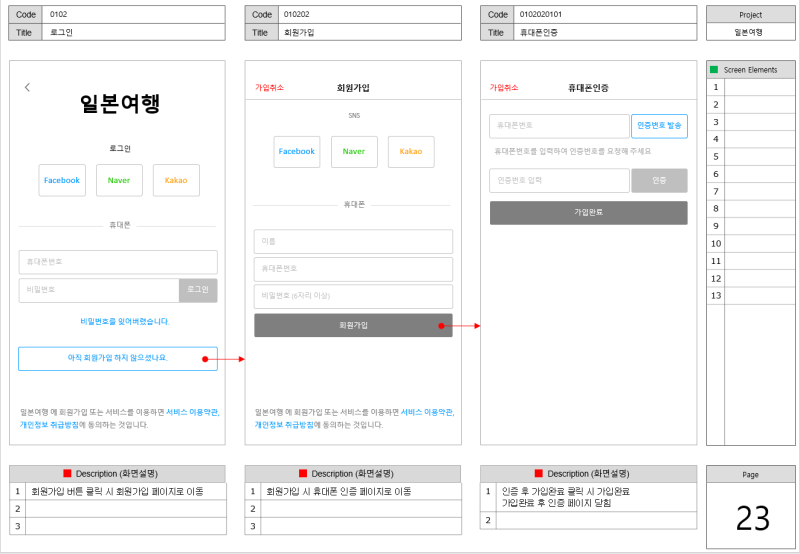
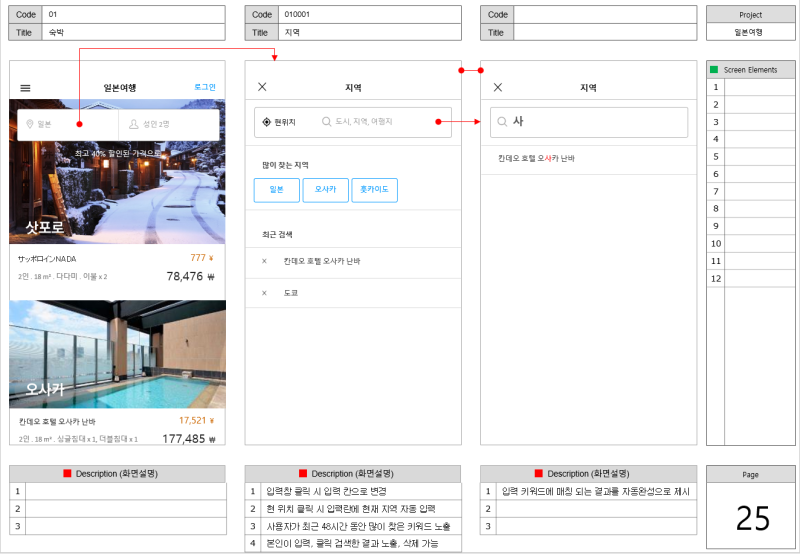
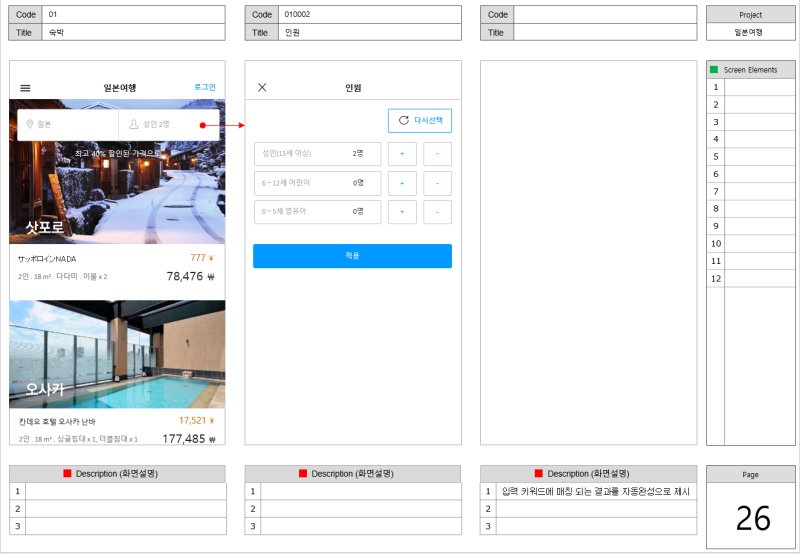
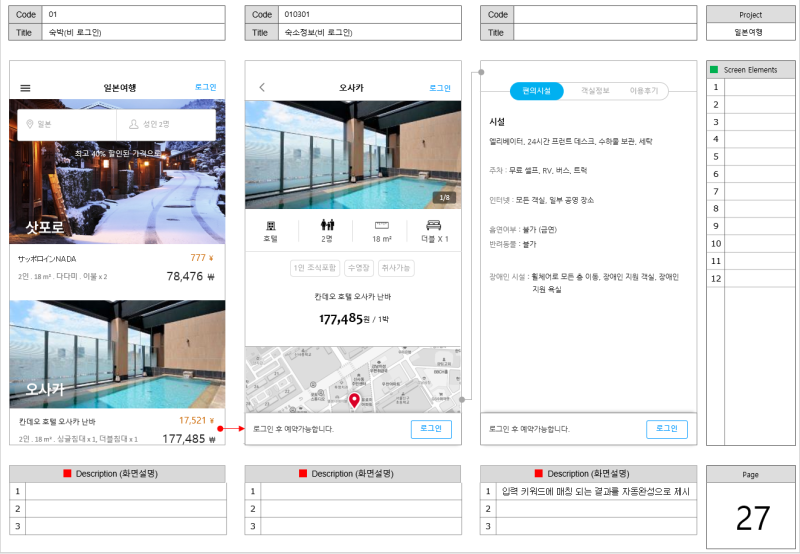
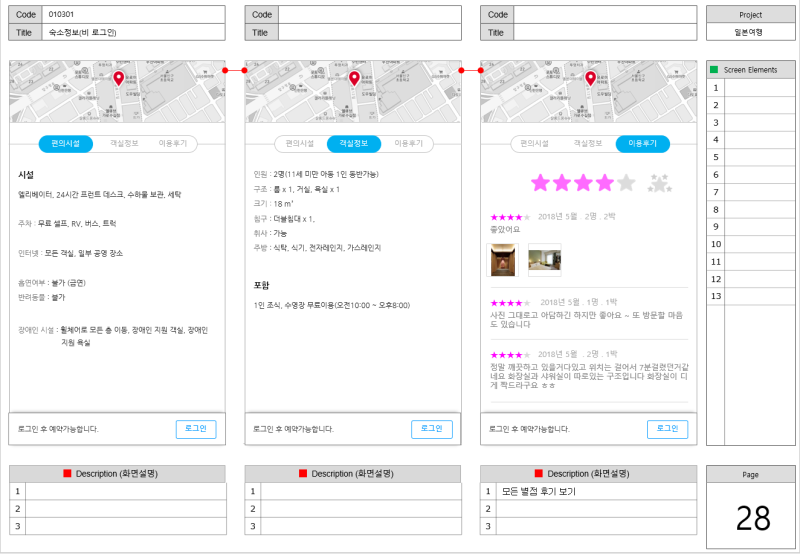
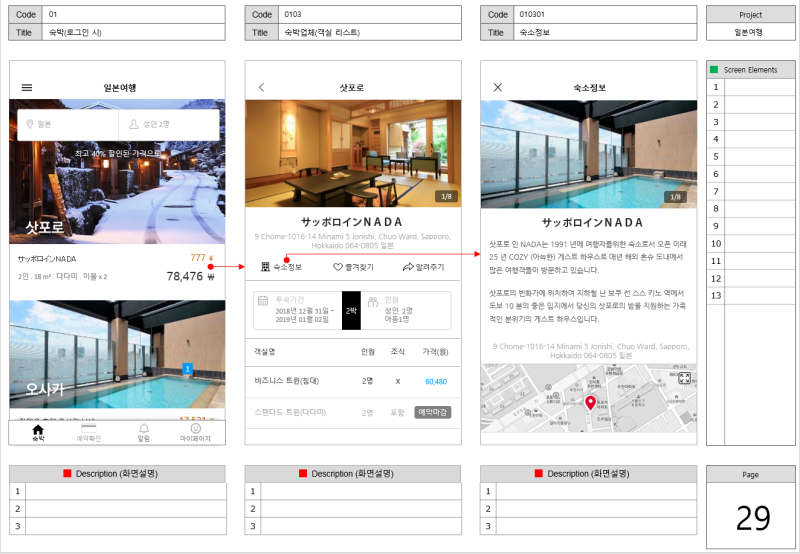
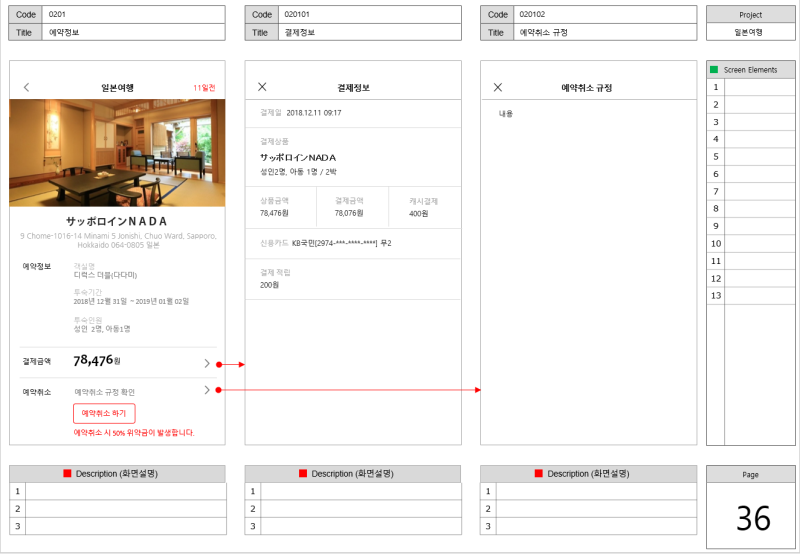
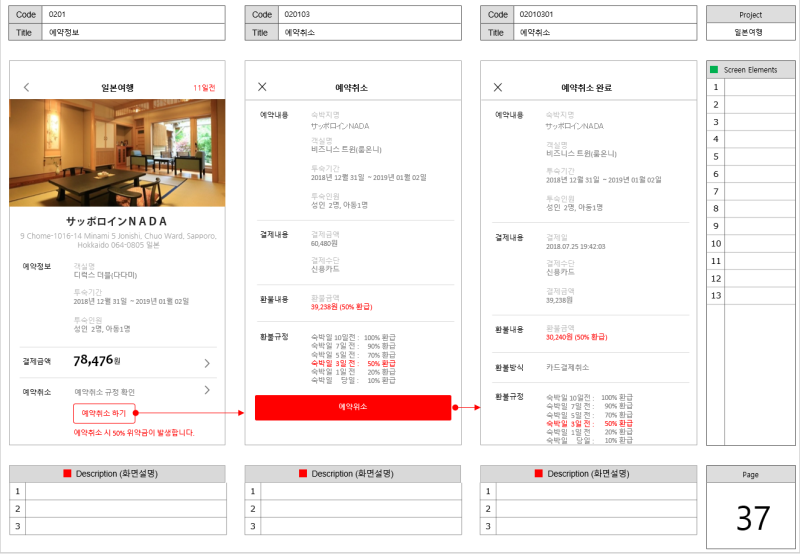
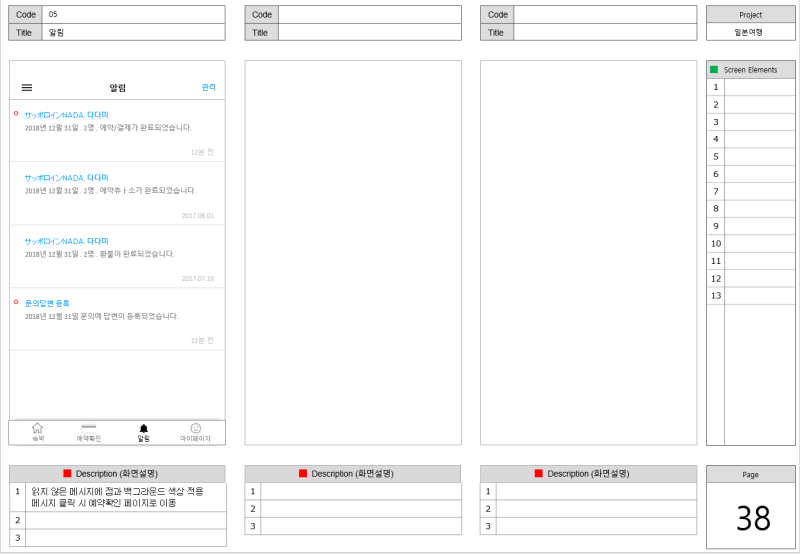
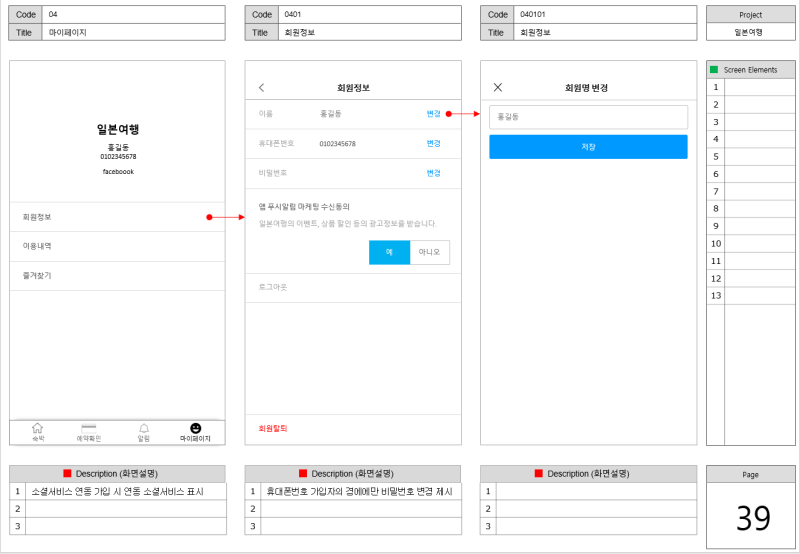
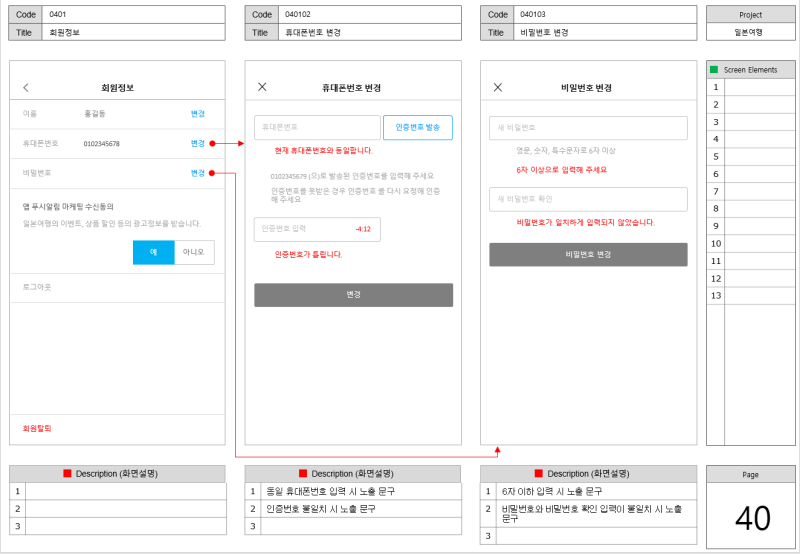
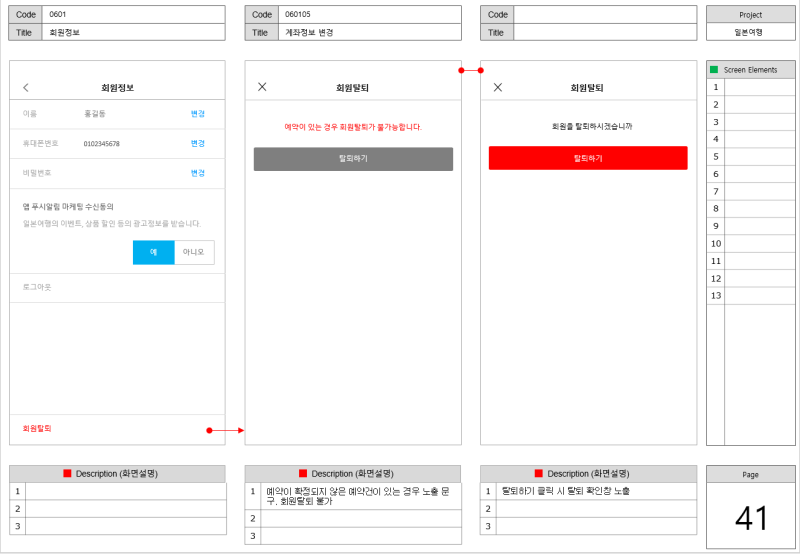
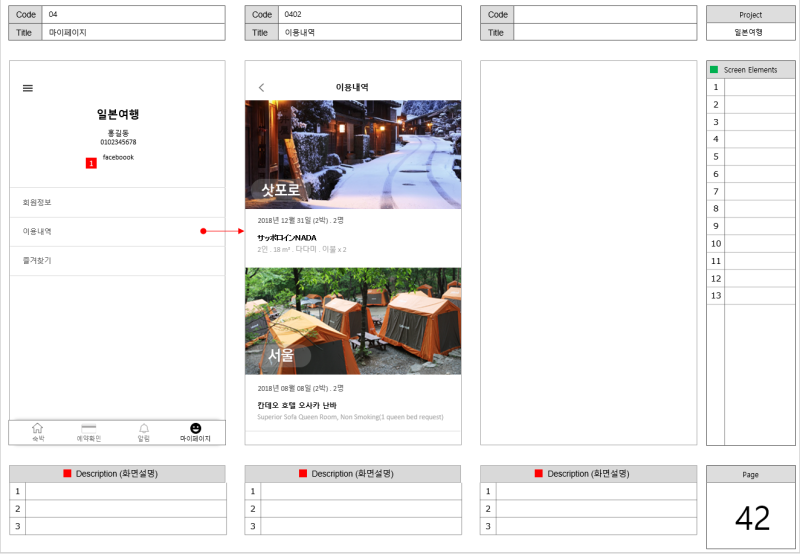
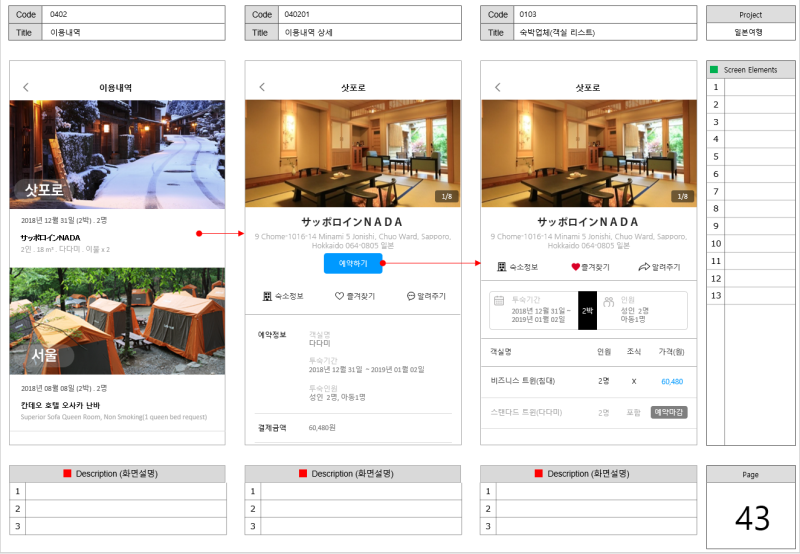
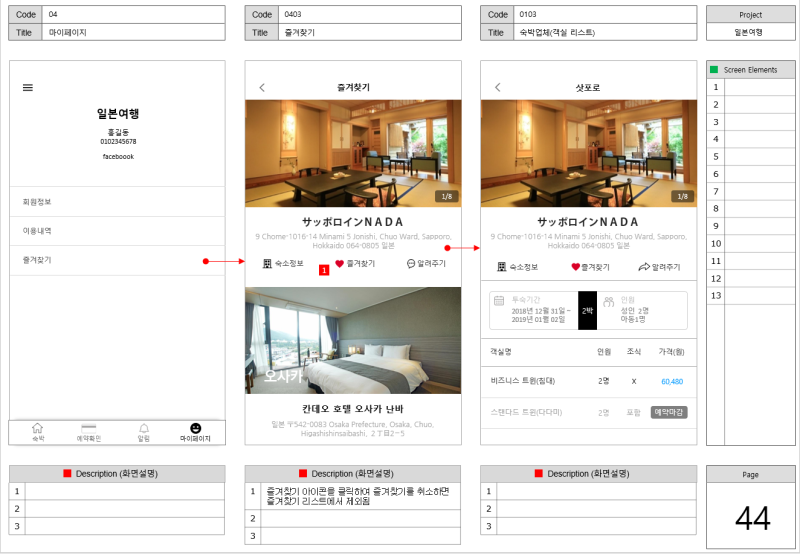
화면설계
화면흐름도에 나온 페이지(코드가 부여된)는 모두 화면설계가 되어야 합니다.
그리고 화면의 어떤 부분을 클릭하거나 스와이프하여 다음 화면이 어떻게 이어지는지 설명이 되어야 합니다.
생각보다 페이지 양이 많습니다.
간단한 서비스라도 50페이지 이상됩니다.
서비스와 정확히 일치하지 않지만 스토리보드가 어떻게 완성되는지 샘플을 보여드립니다.











































출처 : https://m.blog.naver.com/PostView.nhn?blogId=durandot&logNo=221468585657&categoryNo=46&proxyReferer=https:%2F%2Fwww.google.com%2F
'그 외 개발관련 > 기획' 카테고리의 다른 글
| 웹 스토리보드 깔끔하게 작성하기 (0) | 2023.02.06 |
|---|