자바스크립트로 웹 프로그래밍을 하다 보면 자주 Alert 함수를 사용하게 됩니다.
Alert는 사용자에게 알림을 주고자 할 때 사용하는데요.
자바스크립트의 alert는 아주 기본적인 브라우저 UI를 제공하고 있습니다.

자바스크립트 기본 Alert
하지만 우리는 이런 알림창보다 더 예쁜 알림 창을 원하죠.
SweetAlert2!!
SweetAlert2
A beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes
sweetalert2.github.io
해당 링크로 들어가면 사이트가 워낙 관련 내용을 잘 설명해줘서 제가 뭐 자세히 설명해 드릴 것이 없지만,
기본적으로 어떤 기능이 있는지 간단하게 소개해 드리겠습니다.
1. 세팅하기
1) npm으로 설치하기
npm에 다음과 같이 입력하면 SweetAlert2가 설치됩니다.
npm install sweetalert2
2) CDN으로 설치하기
SweetAlert2는 CDN 링크를 지원하고 있어서 아래의 코드를 복사해 html의 <head>태그 안에 붙여 넣으면 되겠습니다.
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@10"></script>www.jsdelivr.com/package/npm/sweetalert2
jsDelivr - A free, fast, and reliable CDN for Open Source
Supports npm, GitHub, WordPress, Deno, and more. Largest network and best performance among all CDNs. Serving more than 80 billion requests per month. Built for production use.
www.jsdelivr.com
2. 예쁜 기본 Alert 사용하기
기본적으로 Alert 형식을 사용하고 싶다면 아래의 코드를 참조하면 되겠습니다.
$().ready(function () {
$("#alertStart").click(function () {
Swal.fire({
icon: 'success', // Alert 타입
title: 'Alert가 실행되었습니다.', // Alert 제목
text: '이곳은 내용이 나타나는 곳입니다.', // Alert 내용
});
});
});
3. Confirm으로 사용하기
Confirm을 구현할때 각 버튼의 색과 내용을 구성할 수 있고, 결과가 뭐냐에 따라 후처리 이벤트(then)를 이용해 다음 동작을 설정할 수 있습니다.
$().ready(function () {
$("#confirmStart").click(function () {
Swal.fire({
title: '정말로 그렇게 하시겠습니까?',
text: "다시 되돌릴 수 없습니다. 신중하세요.",
icon: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: '승인',
cancelButtonText: '취소'
}).then((result) => {
if (result.isConfirmed) {
Swal.fire(
'승인이 완료되었습니다.',
'화끈하시네요~!',
'success'
)
}
})
});
});
4. Prompt로 사용하기
Prompt는 텍스트를 입력받는 알림창입니다.
보여드리는 예시는 이름을 입력받는 text 예시지만, 이밖에 체크박스, 라디오 버튼, 셀렉트 박스, 파일 등 <input> 태그로 만들 수 있는 모든 것들을 prompt로 구현할 수 있다고 보시면 되겠습니다.
(async () => {
const { value: getName } = await Swal.fire({
title: '당신의 이름을 입력하세요.',
text: '그냥 예시일 뿐이니 정보유출 같은건 없습니다.',
input: 'text',
inputPlaceholder: '이름을 입력..'
})
// 이후 처리되는 내용.
if (getName) {
Swal.fire(`: ${getName}`)
}
})()
5. Toast로 사용하기
SweetAlert를 사용하다 보면 창이 너무 크다는 생각을 하실 수 있습니다.
"조금 작은 알림 창이 있다면 어떨까?"라는 생각이 드시는 여러분을 위해 toast 기능을 알려 드리겠습니다.
const Toast = Swal.mixin({
toast: true,
position: 'center-center',
showConfirmButton: false,
timer: 3000,
timerProgressBar: true,
didOpen: (toast) => {
toast.addEventListener('mouseenter', Swal.stopTimer)
toast.addEventListener('mouseleave', Swal.resumeTimer)
}
})
Toast.fire({
icon: 'success',
title: 'toast 알림이 정상적으로 실행 되었습니다.'
})
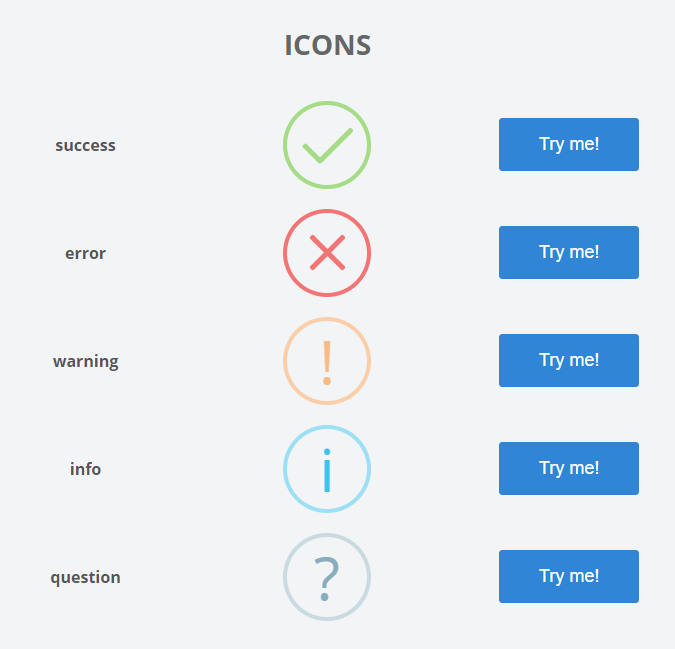
P.S. SweetAlert2 각 타입 소개
SweetAlert2에는 아래와 같이 5가지 타입을 지원하기 때문에 용도에 맞게 잘 활용하시면 되겠습니다.

웹에 대한 재밌는 라이브러리 소개도 있는 블로그입니다
방문하셔서 필요한 정보도 얻어가시면 좋겠습니다
출처 : https://wooncloud.tistory.com/12
[웹디자인] 예쁜 Alert 창을 사용하자! SweetAlert2
자바스크립트로 웹 프로그래밍을 하다 보면 자주 Alert 함수를 사용하게 됩니다. Alert는 사용자에게 알림을 주고자 할 때 사용하는데요. 자바스크립트의 alert는 아주 기본적인 브라우저 UI를 제공
wooncloud.tistory.com