제가 고생한 부분은
웹에서 액션이 취해졌을 때 javascript 함수를 통해서 php페이지로 ajax 방식으로 데이터를 전송하는 부분 !!
일단

이런 javascript 함수 가 있습니다.
로그인을 할 때 중복된 이메일 또는 닉네임이 있는지 ajax로 확인하는 함수죠
먼저 json 형태의 데이터를 만듬니다.
var jObj = new Object();
jObj.email = "email@gmail.com";
jObj.nickname = "ChickenMayo";
var jsonInfo = JSON.stringify(jObj);
jsonInfo 라는 데이터를 regist-check.php로 보낼꺼에요
액션이 취해지면 크롬 network tap의 regist-check.php 파일 에서 확인을 할 수 있어요
이렇게 데이터가 넘어갔다는 걸 알 수 있죠

이제 regist-check.php에서 받아줘야 되는데
전 여기서 헤맸어요
분명히 넘어갔는데 받지를 못하는 거에요
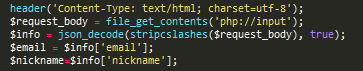
php 함수 json_decode로 풀어주는데도 절대 데이터가 안나오는거에요
한 줄을 빼먹었더라구요
file_get_contents('php://input');

어느 블로거님 말대로라면
$_POST는 헤더에 포함된 POST data를 파싱한 결과를 가지지만,
file_get_contents( ‘php://input’ ); 하면 파싱하기전 POST data을 가져온다고 하네요
+@
만약 json형태가 아닌 페이지 주소(php) 뒤에 데이터를 붙여서 파라미터 형식으로 보낼 때

이런식으로
(물론 가운데 + 는 빼셔도 되구요)
크롬에서 데이터가 넘어간걸 확인 할 수 있어요

regist-ehck.php 에서 받을 때는
$email = $_GET['a'];
$nickname = $_GET['b'];
이렇게 받아 주시면 됩니다.
물론 많은 분들은 다 아시는 당연한 내용일지 몰라도 사실 저는 조금 헤매서....
초보 개발자님들을 위해 이글을 남김요
여러분의 시간은 소중하니까요
'Front-End > PHP' 카테고리의 다른 글
| [PHP] json_encode 유니코드 한글 문제 해결 (0) | 2023.02.09 |
|---|---|
| [PHP]mssql+php 연동테스트(sqlsrv) (0) | 2023.02.09 |
| [PHP] PHP Apache2.4 CURL 모듈 로드 안될때 (0) | 2023.02.06 |
| [PHP] 자바 스크립트에서 php를 호출하는 법 (0) | 2023.02.06 |